


Underlined Link DO NOT UNDERLINE NON-LINKSĪnother caution on links and underlines is doing not to underline text that is not a link to emphasize it. This will make for a more intuitive experience for your site’s visitors. If you remove underlines or change that default blue link color, you should replace them with styles that still allow linked text to stand out.

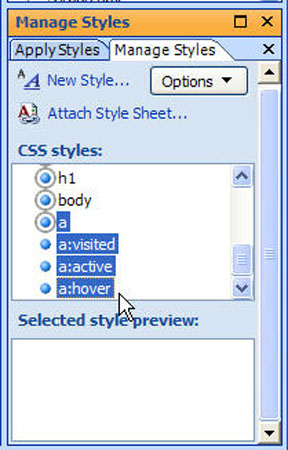
Whether you like the look of underlined links, you cannot argue that they make it evident which text is linked and which is not. Visually, removing underlines may be precisely what you want to accomplish, but you should also be cautious when doing this. Because those default styles are what create the underlines, to begin with, that is what you need to overwrite. Even though this is a very general style (it uses an element selector), it still has more specificity than the default browsers’ styles. You would remove the underline from all text links with that one line of CSS. Here is the CSS you would write to do this: You will use the CSS property text-decoration to remove the underlines from text links. In these instances, you will likely want to remove these underlines altogether. Additionally, many designers simply do not care for the look of underlined text links. Underlined text can be more challenging to read than non-underlined text. How to Change Link Underlines on a Webpage Change Link Style REMOVING THE UNDERLINE ON TEXT LINKS


 0 kommentar(er)
0 kommentar(er)
